

Die Webfonts-Technologie ermöglicht die Verwendung von Nicht-Standard-Schriften, wie z.B. Custom Fonts oder Corporate-Schriften, auf Websites. Oft enthalten diese Schriften Designmerkmale, die sie für die Verwendung auf dem Bildschirm optimieren, so dass sie für die Verwendung im Web bestens geeignet sind. Webfonts sind so formatiert, dass sie auf Webseiten geladen und angezeigt werden können. Sie sind ein wichtiges Werkzeug für Webdesigner, die optisch ansprechende Webseiten erstellen wollen.

verfügt über das nötige Fachwissen, um auf Ihre Bedürfnisse zugeschnittene Webfonts zu erstellen, entweder aus einer bestehenden Schriftfamilie oder von Grund auf neu. Ob Sie die Ladezeiten Ihrer Website verbessern oder die Lesbarkeit auf dem Bildschirm optimieren wollen - wir erstellen Webfonts, die Ihren Anforderungen entsprechen.
Profitieren Sie von unserer Webfonts-Kompetenz
Mit Webfonts können Webdesigner auf Websites eine breitere Palette von Schriftarten verwenden, die über den kleinen Satz von Schriftarten hinausgeht, der auf den meisten Computern verfügbar ist. Dies bietet mehr Flexibilität und Kreativität bei der Gestaltung und kann dazu beitragen, Websites ein einzigartiges und unverwechselbares Aussehen zu verleihen, z.B. mit der Verwendung von Corporate-Schriften, die die Vermittlung der Markenidentitäten erheblich erleichtern.
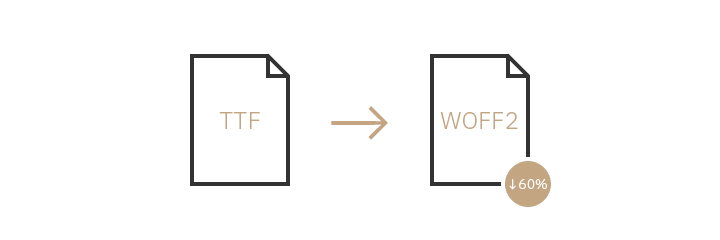
Noch wichtiger ist jedoch, dass gut gemachte Webfonts die Leistung und die Ladezeiten von Webseiten verbessern können. Da Webfonts als Teil der Webseite geladen werden, erhöhen sie die Anzahl der Dateien, die auf das Gerät des Nutzers übertragen werden müssen. Moderne Webfont-Formate ermöglichen eine Verringerung der Dateigröße um bis zu 60% im Vergleich zu normalen Schriftarten, so dass sie schneller geladen und angezeigt werden können. Dies kann die allgemeine Benutzerfreundlichkeit einer Website verbessern und sie reaktionsschneller und interaktiver machen.

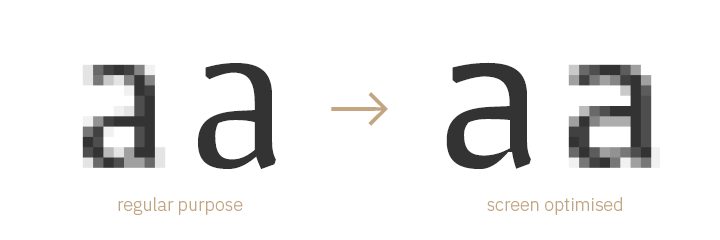
Aus typografischer Sicht können Webfonts auch für verschiedene Bildschirmgrößen und Auflösungen optimiert werden, z.B. für mobile Geräte und hochauflösende Displays. Dies trägt dazu bei, dass die Schriftarten auf einer Vielzahl von Geräten und Plattformen klar und lesbar dargestellt werden, und kann die Zugänglichkeit einer Website für Nutzer mit unterschiedlichen Sehgewohnheiten verbessern.
Die historische Entwicklung der Webfont-Formate lässt sich in vier Hauptphasen einteilen:
Die Anfänge des Webs: In den Anfängen des Internets waren die Webdesigner auf eine kleine Anzahl von Schriften beschränkt, die auf den meisten Computern verfügbar waren. Diese Schriften wurden in der Regel für den Text auf den Webseiten verwendet, und die Webdesigner hatten nur sehr wenig Kontrolle über die auf ihren Websites verwendeten Schriftdateien. Wenn Designer andere Schriftarten verwenden wollten, waren sie gezwungen, diese als Flash-Videos oder statische Grafiken einzubinden, was zu einem Verlust an Leistung und Flexibilität führte.
Der Aufstieg der Webfont-Technologien: Mitte der 2000er Jahre wurden neue Webfont-Technologien entwickelt, wie die @font-face-Regel in CSS und das Web Open Font Format (WOFF). Mit diesen Technologien konnten Webdesigner benutzerdefinierte Schriftarten auf Websites verwenden, indem sie auf Schriftdateien verlinkten, die auf einem Server gehostet und vom Webbrowser geladen wurden. Dies ermöglichte eine größere Flexibilität und Kreativität bei der Gestaltung und erlaubte es Webdesignern, eine breitere Palette von Schriftarten auf Websites zu verwenden.
Die Einführung von Webfont-Standards: In den 2010er Jahren setzte sich die Webfont-Technologie immer mehr durch, und es wurden Branchenstandards wie die Web Fonts Working Group eingerichtet, um die Verwendung von Webfonts im Internet zu fördern. Außerdem wurden neue Webfont-Formate, wie das WOFF2-Format, entwickelt, um die Leistung und die Ladezeiten von Webfonts zu verbessern.
Die Entwicklung von Variable Fonts: Mit der Einführung von Variable Fonts erfuhr die Webfont-Technologie eine weitere Steigerung der Leistung und typografischen Flexibilität. Variable Fonts verringern die Dateigröße von Schriften ohne Qualitätsverlust und bieten in Kombination mit den bereits vorhandenen OpenType-Features viele neue Möglichkeiten, die Benutzerfreundlichkeit von Websites zu verbessern, z. B. durch bessere responsive Typografie.

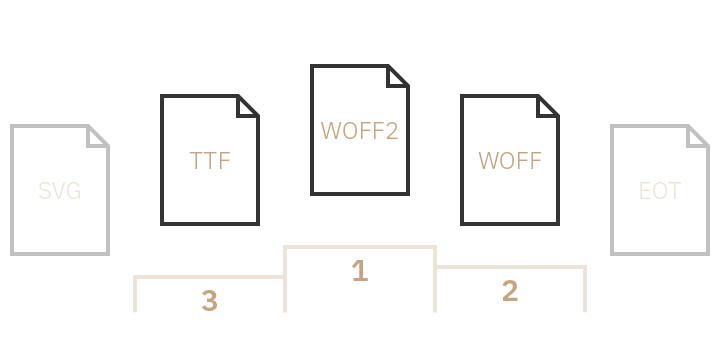
Es gibt mehrere Schriftformate, die häufig im modernen Webdesign verwendet werden und daher als Webfont-Formate bezeichnet werden, jedes mit seinen eigenen einzigartigen Eigenschaften und Vorteilen. Einige der beliebtesten Webfont-Formate sind:
Insgesamt haben die verschiedenen Webfont-Formate jeweils ihre eigenen Vor- und Nachteile. WOFF- und WOFF2-Schriften sind offene Formate, die von den meisten modernen Webbrowsern unterstützt werden. Sie sind stark komprimiert und für die Verwendung im Web optimiert, was sie zur ersten Wahl bei den Schriftformaten für Webfonts macht.
Als kleines Studio mit einem Netzwerk anerkannter Expert:innen vereint viele Vorteile: wir beraten persönlich und zeitnah, können auch größere Projekte effizient bearbeiten und berechnen Leistungen mit einem angemessenen Satz.
Unsere Leistungen umfassen neben Schrift-Design und technischer Schriftproduktion natürlich auch typografische und technische Beratung. Unser Expertenwissen vermitteln wir auch in Workshops – vor Ort oder online.