

The Webfonts technology provides a way to use non-standard typefaces, such as Custom or Corporate Typefaces, on websites. Often, these fonts include design features optimised for on-screen use, thus making them specifically suited for use on the web. These fonts are formatted in a way that allows them to be loaded and displayed on web pages, and are an important tool for web designers who want to create visually appealing and engaging websites.

has the expert knowledge needed to create Webfonts tailored to your needs, either from an existing typeface family or from scratch. If you want to improve loading times of your website or optimise on-screen legibility – we’ll create Webfonts that fit your need.
Benefit from our Webfonts skills
Webfonts allow web designers to use a wider range of typefaces on their websites, beyond the small set of typefaces that are commonly available on most computers. This can provide greater flexibility and creativity in design, and can help to create unique and distinctive looks for websites, making the adaptation of brand identities a lot easier.
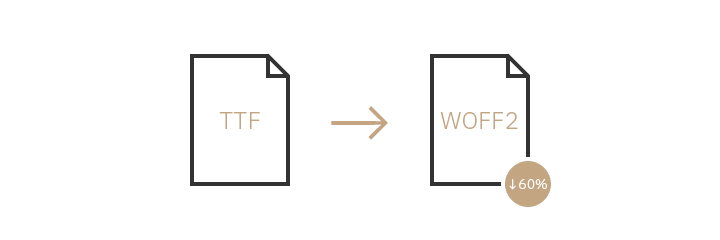
More importantly, craftly Webfonts can improve the performance and loading times of web pages. Because Webfonts are loaded as part of the web page, they add to the files that need to be transferred to the user’s device. Modern Webfont formats allow a reduction in file size of up to 60% compared to regular fonts, so they can be loaded and displayed more quickly. This can improve the overall user experience of a website, and can make it more responsive and interactive.

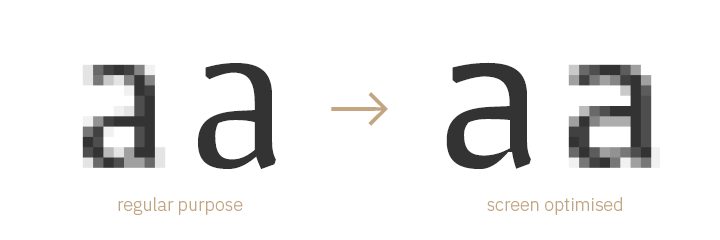
From a typographic perspective, Webfonts can also be optimised for different screen sizes and resolutions, such as mobile devices and high-resolution displays. This can help to ensure that the fonts are displayed clearly and legibly on a wide range of devices and platforms, and can improve the accessibility of a website for users with different viewing preferences.
The historical development of Webfont formats can be divided into four main stages:
The early days of the web: In the early days of the web, web designers were limited to a small set of typefaces that were commonly available on most computers. These typefaces were typically used for the body text of web pages, and web designers had very little control over the fonts that were used on their websites. When designers wanted to use different typefaces, they were forced to include them as Flash videos or static graphics, suffering a loss of performance and flexibility.
The rise of Webfont technologies: In the mid-2000s, new Webfont technologies were developed, such as the @font-face rule in CSS and the Web Open Font Format (WOFF). These technologies allowed web designers to use custom fonts on their websites, by linking to font files that were hosted on a server and loaded by the web browser. This provided greater flexibility and creativity in design, and allowed web designers to use a wider range of fonts on their websites.
The adoption of Webfont standards: In the 2010s, Webfont technologies became more widely adopted, and industry standards, such as the Web Fonts Working Group, were established to promote the use of Webfonts on the web. In addition, new Webfont formats, such as the WOFF2 format, were developed to improve the performance and loading times of Webfonts.
The arrival of Variable Fonts: With the introduction of Variable Fonts, Webfont technology saw another increase in performance and typographic flexibility. While reducing font file sizes without a loss in quality, Variable Webfonts, in combination with the already existing OpenType Features, offer many new ways to increase usability of websites, such as better typography and responsiveness.

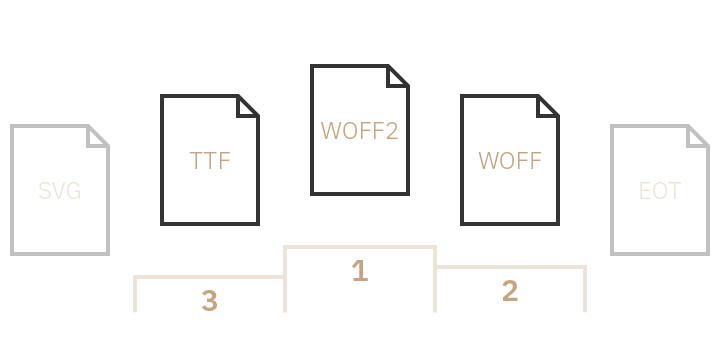
There are several font formats that are commonly used in modern web design and thus termed as Webfont formats, each with its own unique characteristics and advantages. Some of the most popular Webfont formats include:
Overall, the different Webfont formats each have their own advantages and disadvantages. WOFF and WOFF2 fonts are open formats that are supported by most modern web browsers, and are highly compressed and optimised for web use, making them the #1 font format choice for Webfonts.
As a small studio with a network of distinguished experts, combines the best of both worlds: we consult personally and promptly, are able to tackle projects of any size and charge reasonable rates.
Besides typeface design and technical font production, we also offer typographic and technical consulting. During online or on-site workshops, we share our expert knowledge with design colleagues.